Last update covered the new vision behind the game and the world of Aetherus. Now, it’s time to reveal some of the in-engine progress I’ve made within the past week. To preface, I am using Unity 2019.2.17f1 to build this game. I’ve chosen not to upgrade to 2019.3+ due to interface and other changes.
This update will be split into two parts: the first will cover the original level layout and my design philosophy behind the included in-game models, and the second will go into the changes made to the layout after a round of playtesting. Unless otherwise stated, all models and terrains were made by me. Let’s jump right into it!
Part One: Early Whiteboxing and Model Designs

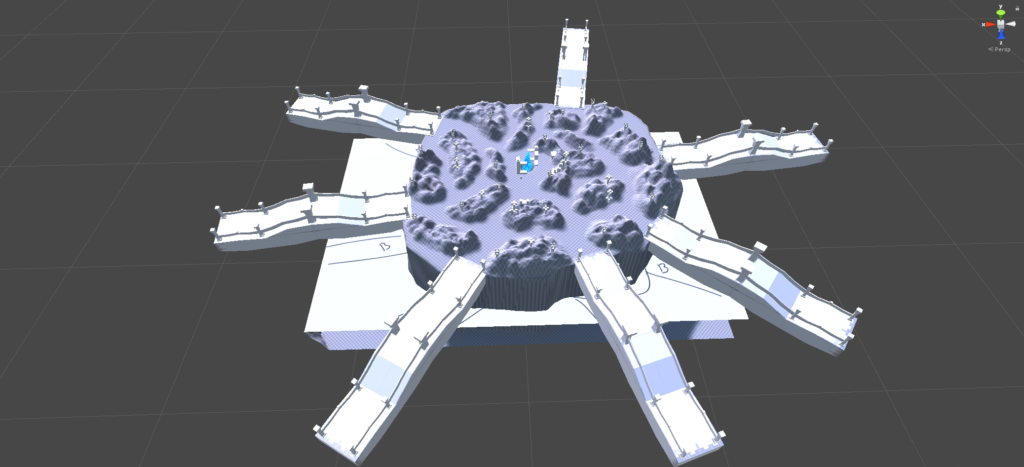
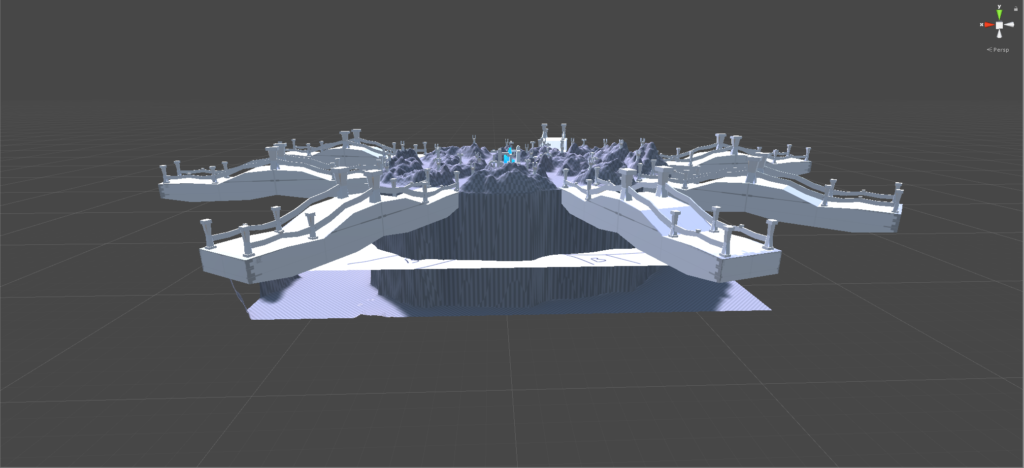
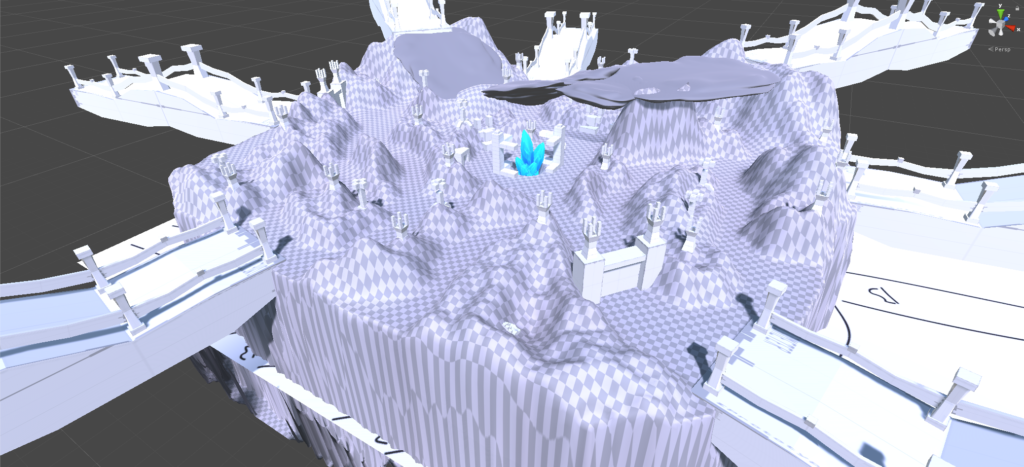
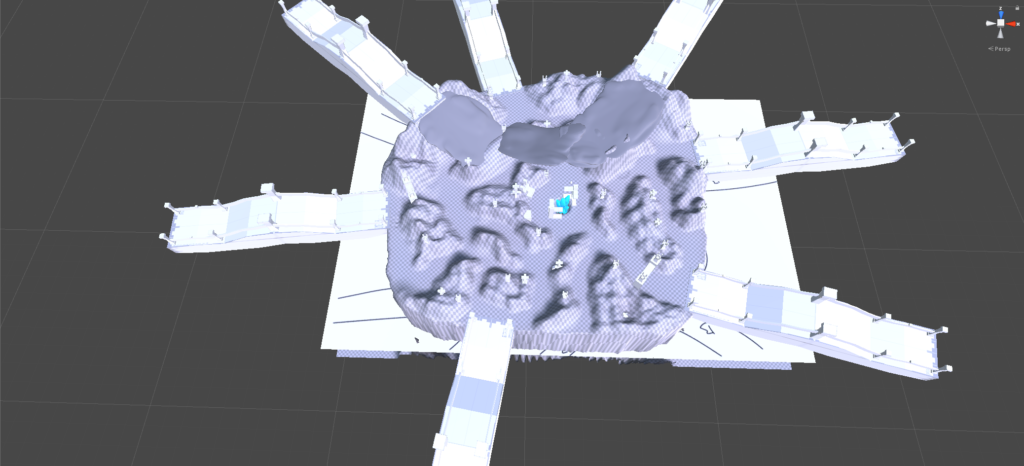
As you can see, the level is relatively large. Due to time constraints, I needed to limit how large the map would be, but I still wanted to make it large enough to give the player enough to explore and roam around in. I used Unity’s built-in terrain asset system to create the bulk of the map. Experience from RTS map editors, such as Battle for Middle-Earth’s Worldbuilder, helped me sculpt ideal shapes for mountains and hills. As I mentioned in the previous update, I actually ended up turning what would have been tall, daunting mountain ranges into rolling hills instead, giving the player the opportunity to navigate the map over these “obstacles”. Mobility and navigation were important concepts that played into the map design.

Model Designs
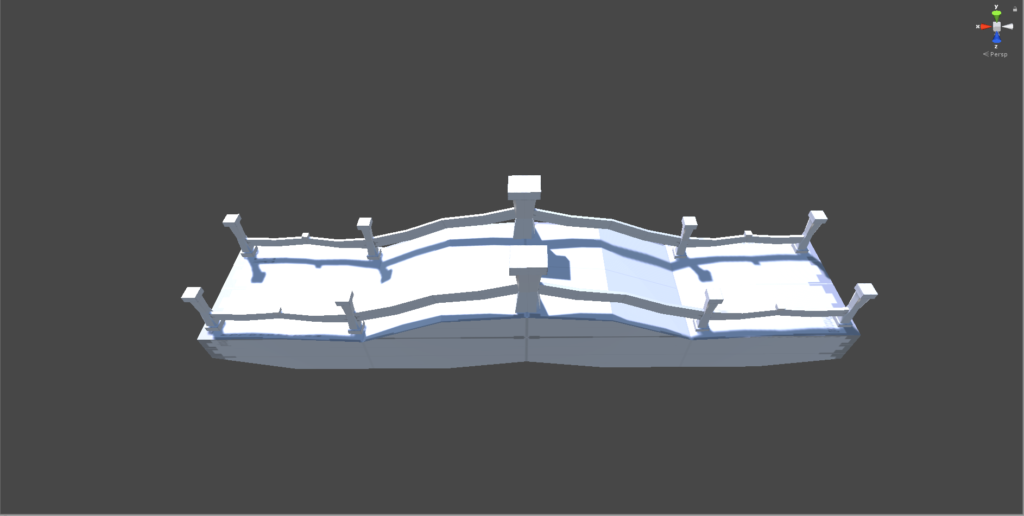
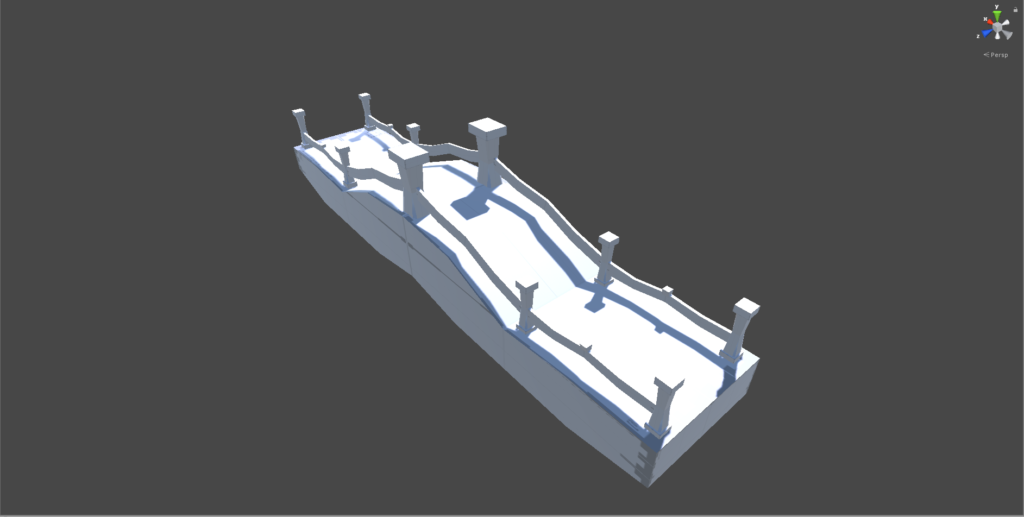
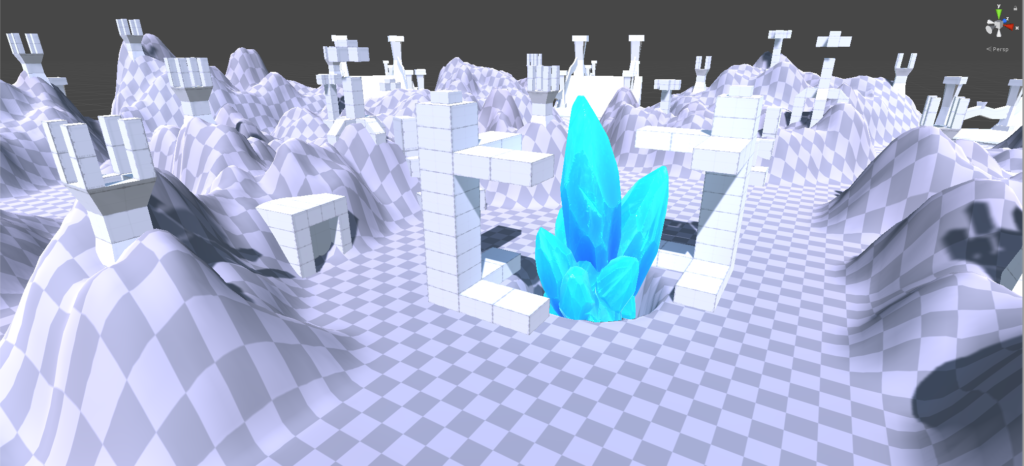
Overall, I sought to use a geometric style of modeling alongside a fantasy-medieval look. I began with the bridges first, the largest structures with a design that includes tall pillars interconnected with flat railings.


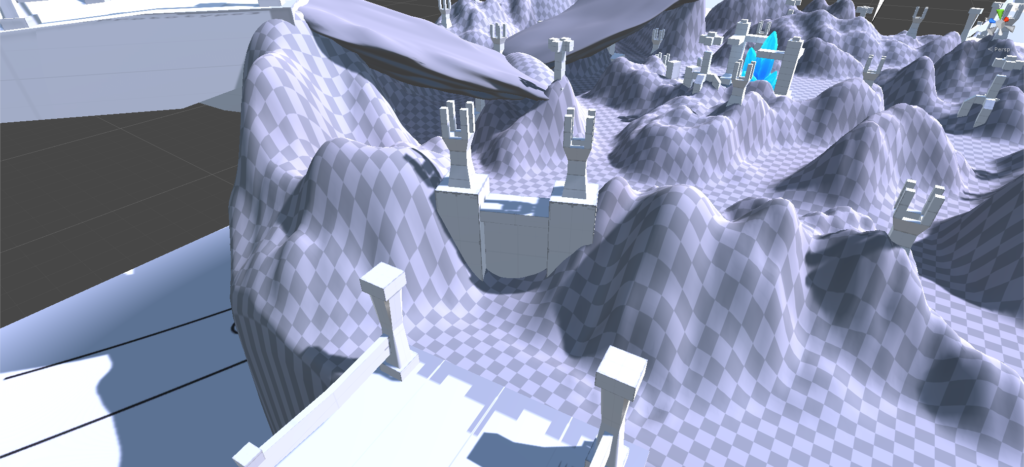
I designed the towers after the bridges. Because the tower system is based on powering dormant towers that already exist on the map, I needed to build a variety of towers and identify the best locations to place them. I couldn’t have them simply scattered everywhere, as I needed to keep enemy pathing and player pathing in mind. Too little towers and defense would become terribly difficult to manage. Too many towers and defense would become too easy.
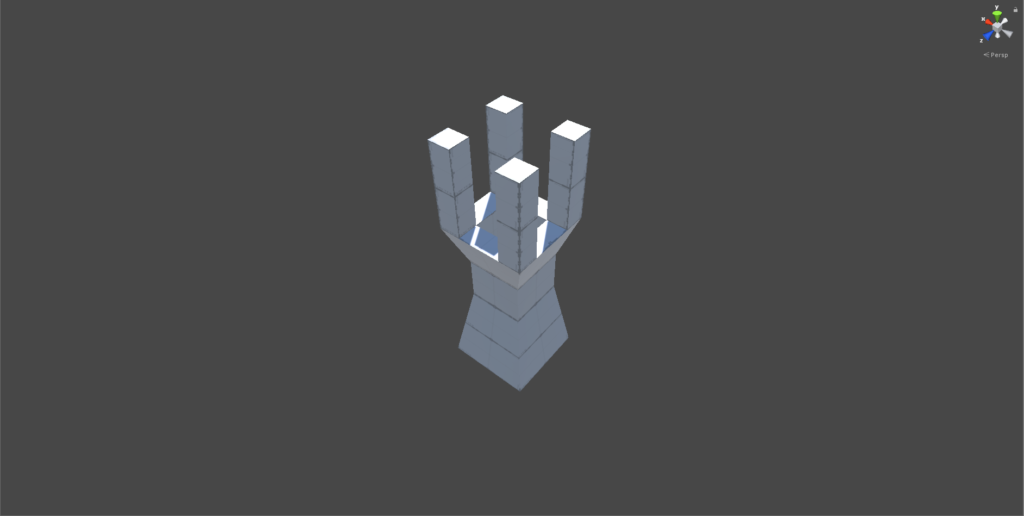
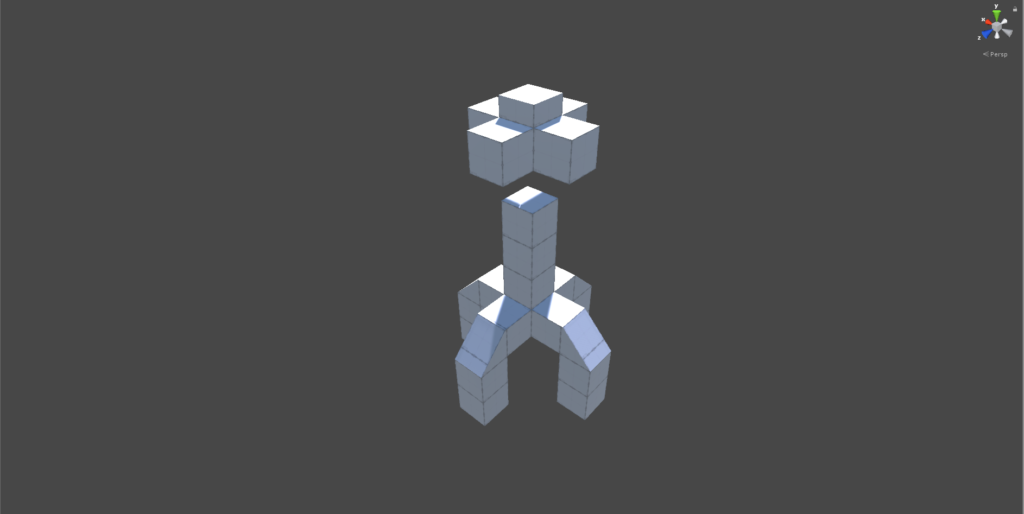
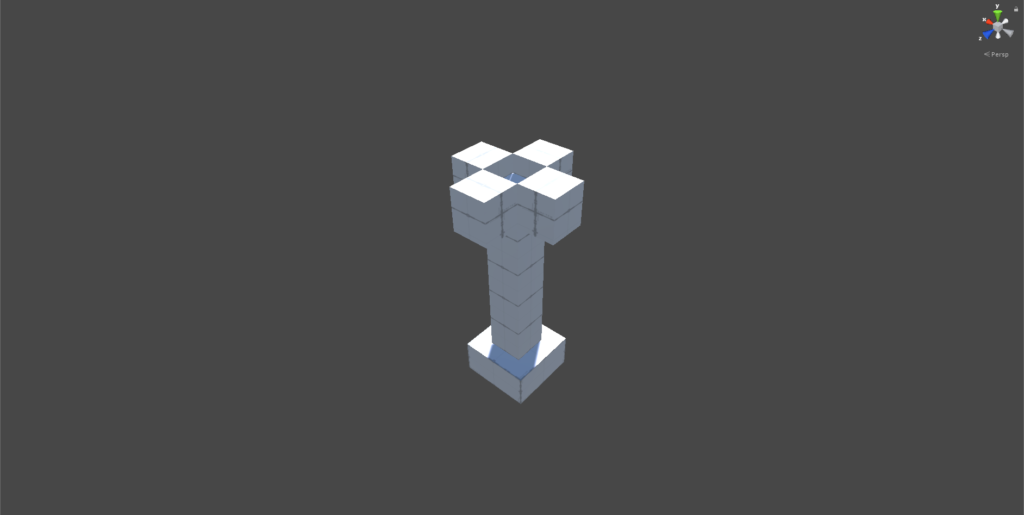
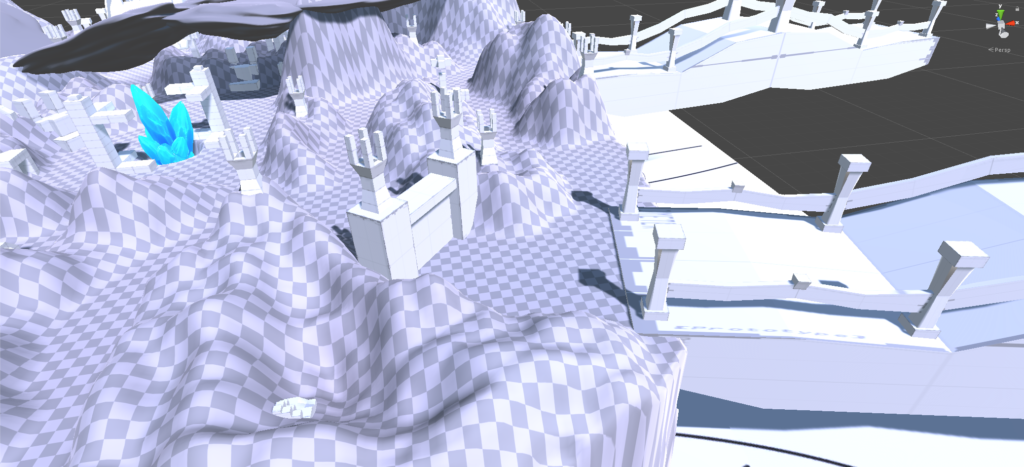
I ended up making three different tower models. Tower I is the standard defensive tower with an average rate of fire, and I modeled it based on a medieval castle-style tower. Tower II is a larger structure with a higher, area-of-effect attack, based on a more sci-fi look. Tower III provides the player with a buff if they are nearby, and is based on a medieval-style torch-carrying tower.






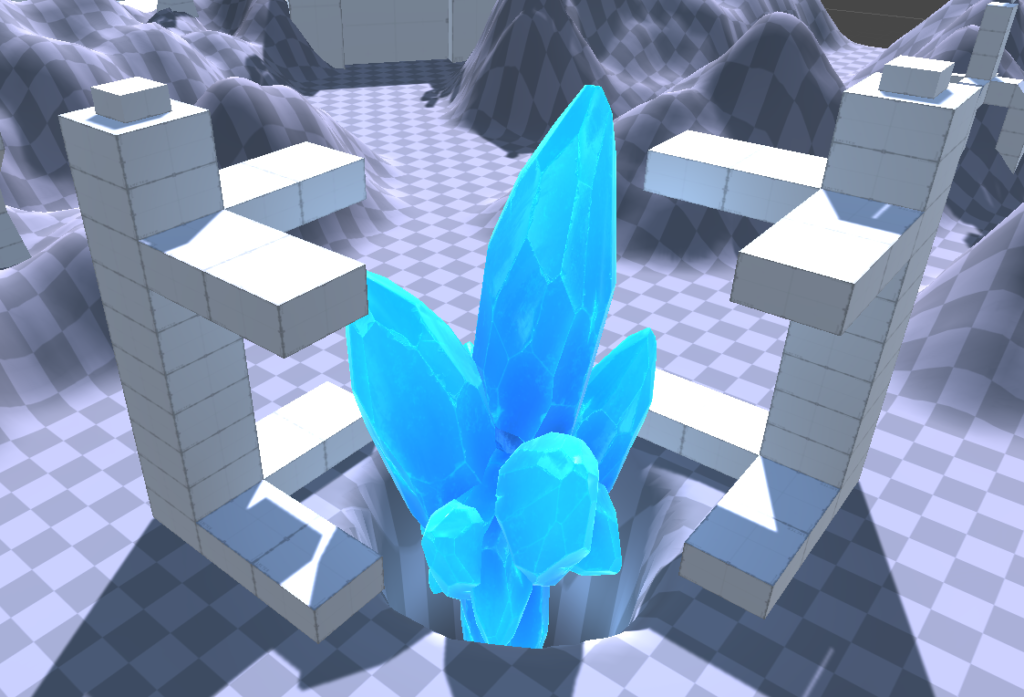
I also needed a crystal for the player to defend, and a surrounding structure that would be the Auria Stabilizer. I modeled the Stabilizer in two identical parts with protruding “arms” – the final model will include curved beams of energy that flow between the arms of either half. In the center is the Aureum crystal. Because I was in the process of learning how to use Maya to sculpt, I used an asset from the Unity Asset Store to represent the crystal. The crystal floats inside a “pit” in the ground, and planned animation will have it slowly rotate and bob up and down.

After these various structures had been modeled, I scattered them across the map. I made sure to consider pathing, and adjusted tower placement based on where I planned to map enemy AI pathing.


Part Two: Playtesting, Feedback, and Updating the Whitebox
It took me several hours across two or three days to finish the original whitebox layout. Afterwards, I had several people playtest the level to explore the map and identify what they liked, what they didn’t like, and suggestions for changes or additions.
Feedback Received:
- Indicate clear boundaries around the map to show the limits of where players can move.
- Reduce the number of bridges.
- Consider scale versus tempo (map size and layout in comparison to mobility).
Non-Map-Related Feedback:
- Add fall damage.
- Include an indicator to show wave progress.
- Allow the player to expand the planned mini-map to show a larger, detailed map.
Addressing Feedback
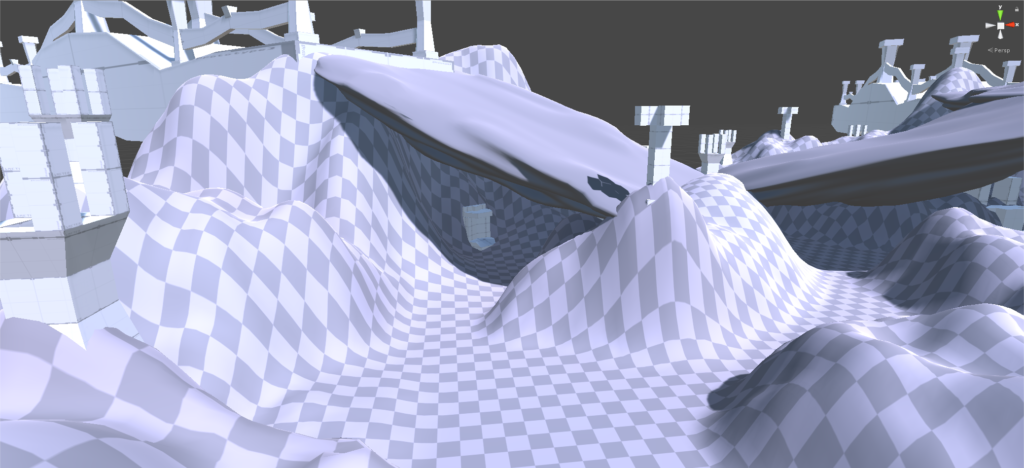
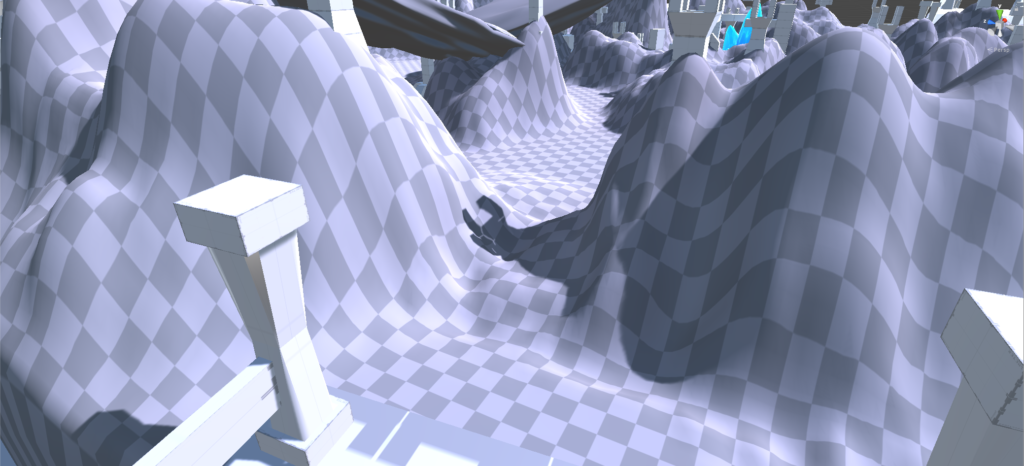
Following the playtest session, I went to work on updating the level layout based on feedback I had received. All playtesters loved the scale of the map and the use of terrain – however, some brought up concerns about mobility and navigation, and felt that it was difficult to scale certain areas of the map. One mentioned that they weren’t sure what areas were meant to be scalable or not, thanks to the jagged terrain sculpting. I would fix this by smoothing out the terrain overall, giving the map a more rolling feel without the sharp points and edges of the original terrain.

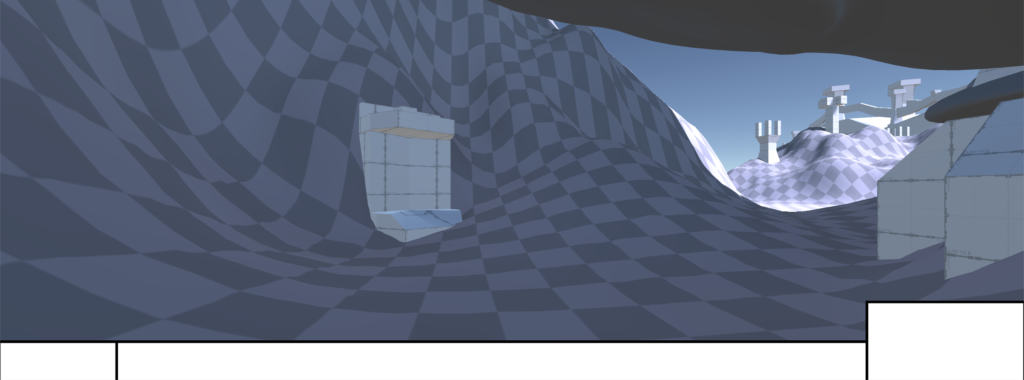
Another playtester mentioned how it would be useful to consider the importance of scale versus tempo – that is, the idea of map scale versus mobility. Would I want to focus on how large or intricate the map was, or on how easily the player could move around the map? After careful thought, I decided to add another “level” to the layout. The map already had plenty of verticality – why not make use of this verticality? I did this by raising the height of several mountains, and modeling a series of islands in Maya to “attach” to these mountains. This accomplished two things: it gave the player a second, higher “level” of the map to defend, and a new cavelike area underneath this new level to explore. Indeed, I included a new shrine structure in one of these dark areas.


The addition also addressed the number of bridges by moving two to an upper area, though the number remains the same. I have an idea to actually close off the “cave” area by actually making a cave system – I would need to raise the rest of the mountain range in this area, and then re-model the “islands” used for the upper level into one larger model that would cover the entire area. Doing this would also remove the lower bridge in this area, reducing the number to six and making it easier for the player to defend. A cave system would also mean I could add a number of new features unique to the area, and give the player more to explore! I think this idea has potential – I will need to find feedback first, and then work on re-modeling the upper level.

Finally, I plan to address all feedback not related to the map or level layout once I begin coding the various mechanics and designing the UI.
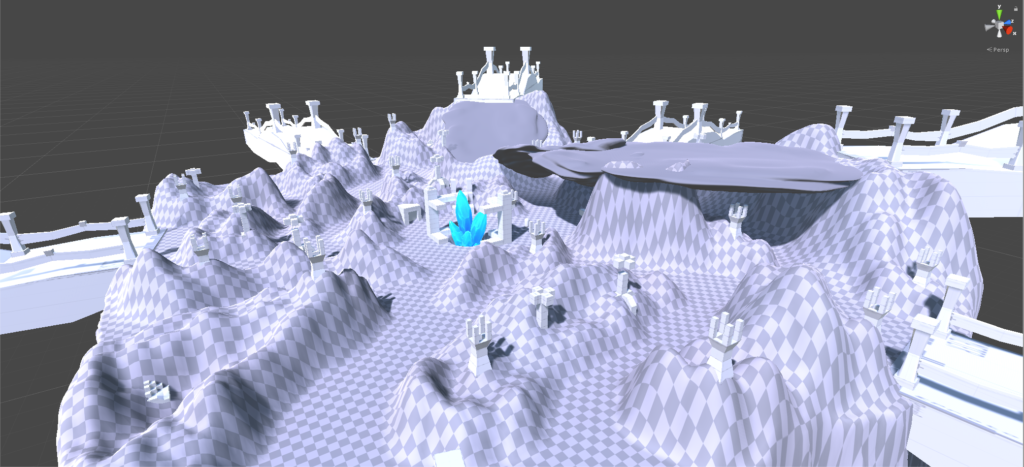
The Updated Map
After numerous changes, major and minor, we now have this version of the level map! Navigation around the map should be easier with the smoothed-out hills and mountains, and the player now has the beginnings of a cave system to explore, as well as an upper level of the map to defend.


I also thought of other defensive structures I could add, like gates. The island now boasts two gates on either side of the map that guard key locations – by default, they are closed and block enemies from passing. However, at a certain wave, gate-busting enemies will start to appear – if they break down a gate, enemies will now be able to pass through that shorter path. Gates can be rebuilt with enough Auria.



Work Continues


Good progress has been made so far! My next goals are to finish the final, overall level layout (including whether the cave system will be implemented) and to start either on scripting mechanics or on adding textures and materials to the map.
Thanks for following Aetherus’ development thus far, and keep an eye out for the next update post!